NET MAUI ComputeManagedAssemblyToLink and ILLINK Errors When Building a New App
NET MAUI ComputeManagedAssemblyToLink and ILLINK Errors When Building a New App

Today, I encountered a frustrating and time-consuming error while migrating a Xamarin.Forms app to .NET MAUI. It had been a few months since I last created a .NET MAUI app on my Mac, as I typically prefer using my Windows VM, where I feel more comfortable. However, Rider has been growing on me, so I decided to give it another shot with .NET MAUI.
To my surprise, even with the latest version of Rider installed and all workloads up to date, I couldn’t build a brand new .NET MAUI app using the default template. Even worse, my existing .NET MAUI apps, which had previously worked on Windows, failed to build as well.
The Errors
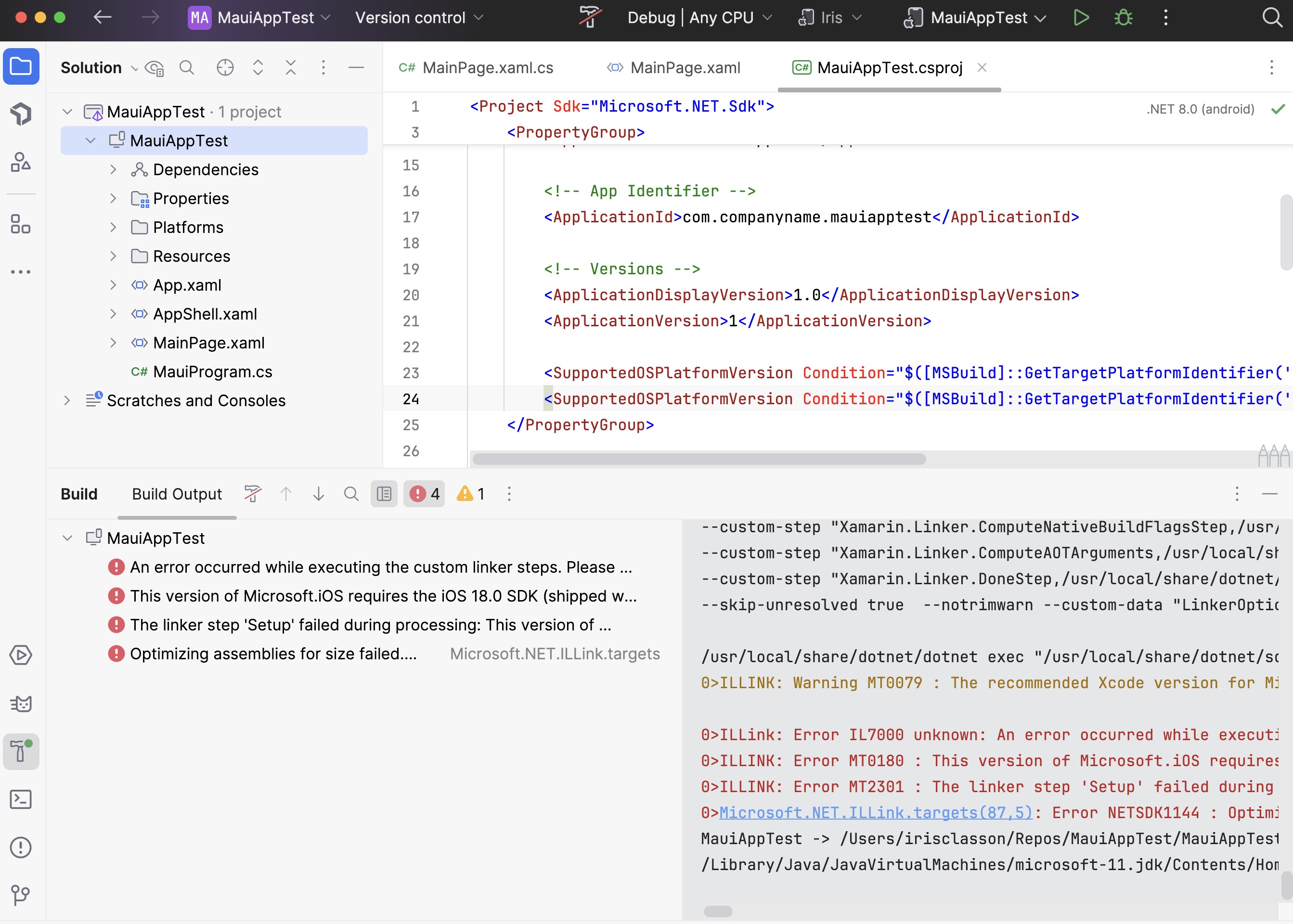
Here are the errors I encountered:
ILLink: Error IL7000 unknown: An error occurred while executing the custom linker steps. Please review the build log for more information.
ILLINK: Error MT0180: This version of Microsoft.iOS requires the iOS 18.0 SDK (shipped with Xcode 16.0). Either upgrade Xcode to get the required header files or set the linker behavior to "Link Framework SDKs Only" in your project's iOS Build Options > Linker Behavior (to avoid using new APIs).
ILLINK: Error MT2301: The linker step 'Setup' failed during processing: This version of Microsoft.iOS requires the iOS 18.0 SDK (shipped with Xcode 16.0). Either upgrade Xcode or change the linker behavior.
Microsoft.NET.ILLink.targets(87,5): Error NETSDK1144: Optimizing assemblies for size failed. You can disable optimization by setting the `PublishTrimmed` property to false.
Error MSB4057: The target "_ComputeManagedAssemblyToLink" does not exist in the project.

The iOS 18 SDK reference raised some alarm bells for me. I wasn’t supposed to be targeting that version, nor did I want to. At the time of writing, Xcode 16 (which includes the iOS 18 SDK) wasn’t released yet. Additionally, I still work on Xamarin.Forms projects that don’t support iOS versions beyond 17. Managing multiple Xcode installations can be a real hassle, and I didn’t want to risk destabilizing my environment just for an upgrade—especially not on a work machine.
The Solution (After Much Trial and Error)
It took me longer than I care to admit to resolve the issue. I initially tested the multi-platform project template, which surprisingly worked, and from there, I began tracing breadcrumbs to figure out what was going wrong with my project.
Eventually, I found the solution. What finally allowed the project to build was adding the following lines to my .csproj file:
<PropertyGroup>
<MtouchLink>SDKOnly</MtouchLink>
<PublishTrimmed>false</PublishTrimmed>
</PropertyGroup>
What These Settings Do:
<MtouchLink>SDKOnly</MtouchLink>: This setting ensures that the linker only links the SDK assemblies and leaves your application code alone. It’s a safer option when you’re dealing with versioning issues related to Xcode or iOS SDK versions, especially when newer APIs are causing trouble.<PublishTrimmed>false</PublishTrimmed>: Disabling assembly trimming avoids the aggressive optimization process that removes unused code during the build process. This prevents some build errors, especially when migrating from Xamarin.Forms, where certain assemblies might still be in use but appear redundant to the linker.
The issue boiled down to incompatibilities between the .NET MAUI version I was using and the iOS SDK versions available on my machine. By adjusting the linker settings and disabling trimming, I was able to work around the problem and get my project up and running without needing to upgrade Xcode or destabilize my Xamarin.Forms projects.
If you’re in a similar situation, I recommend trying these settings before making major environment changes. It saved me a lot of headache, and it might save you too!
For future reference, here is the full working project file:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFrameworks>net8.0-android;net8.0-ios;</TargetFrameworks>
<OutputType>Exe</OutputType>
<RootNamespace>MauiAppTest</RootNamespace>
<UseMaui>true</UseMaui>
<SingleProject>true</SingleProject>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<!-- Display name -->
<ApplicationTitle>MauiAppTest</ApplicationTitle>
<!-- App Identifier -->
<ApplicationId>com.companyname.mauiapptest</ApplicationId>
<!-- Versions -->
<ApplicationDisplayVersion>1.0</ApplicationDisplayVersion>
<ApplicationVersion>1</ApplicationVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios'">11.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'">21.0</SupportedOSPlatformVersion>
</PropertyGroup>
<PropertyGroup>
<MtouchLink>SDKOnly</MtouchLink>
<PublishTrimmed>true</PublishTrimmed>
</PropertyGroup>
<ItemGroup>
<!-- App Icon -->
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" Color="#512BD4"/>
<!-- Splash Screen -->
<MauiSplashScreen Include="Resources\Splash\splash.svg" Color="#512BD4" BaseSize="128,128"/>
<!-- Images -->
<MauiImage Include="Resources\Images\*"/>
<MauiImage Update="Resources\Images\dotnet_bot.png" Resize="True" BaseSize="300,185"/>
<!-- Custom Fonts -->
<MauiFont Include="Resources\Fonts\*"/>
<!-- Raw Assets (also remove the "Resources\Raw" prefix) -->
<MauiAsset Include="Resources\Raw\**" LogicalName="%(RecursiveDir)%(Filename)%(Extension)"/>
</ItemGroup>
<ItemGroup>
<PackageReference Include="Microsoft.Maui.Controls" Version="$(MauiVersion)"/>
<PackageReference Include="Microsoft.Maui.Controls.Compatibility" Version="$(MauiVersion)"/>
<PackageReference Include="Microsoft.Extensions.Logging.Debug" Version="8.0.0"/>
</ItemGroup>
</Project>
Comments
Last modified on 2024-09-28
