The Missing MAUI Shadow
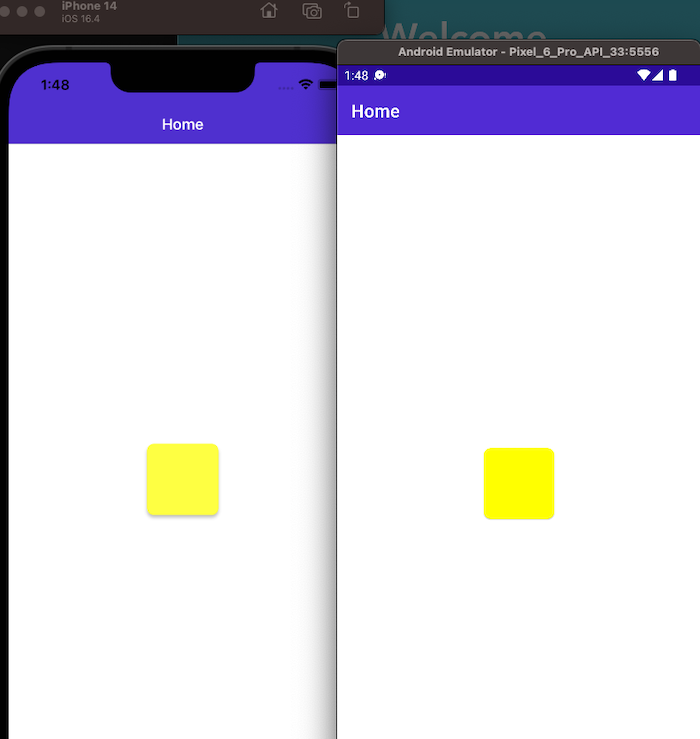
Today I had the pleasure of looking into another peculiar issue. We use shadows on our buttons, images, and various elements. Since we have been focusing on migrating on iOS first, we added the new shadows there. When using Xamarin we had custom renderers on both platforms, but the shadows had the same offset, opacity and color. However, when I finally got around to testing on Android after migrating, the shadow seemed to have disappeared on images on buttons. Why?
Turns out the shadow wasn’t missing it was just so small that we could barely see it. I used the well tested method of debugging a UI by its setting the shadow to hot pink, our favorite color for debugging. And if I squinted my tired eyes and looked closely, after increasing all the values of the shadow object, I could see there indeed was a shadow!
I looked around online and I wasn’t the only one.
Shadows rendered differently on different platforms, and I suspect they also render different on the various android phones. Our solution for now is to use conditional compilation and set a different shadow object on Android, and once we’ve migrated all the important parts we’ll have to go back and tweak the shadows on all the platforms.
So, if you have the same issue, increase the values for the radius and offset, and opacity of course, and use a crazy color so you can see if the shadow is actually there. I use the simple hello world application with the values set in XAML to adjust until I had it just right. Once happy I set the new values in our application, which doesn’t use XAML.

<Grid
Padding="30,0"
BackgroundColor="White"
VerticalOptions="Center">
<Button
WidthRequest="80"
BackgroundColor="Yellow"
HeightRequest="80">
<Button.Shadow>
<Shadow Brush="Black"
Offset="0,10"
Radius="23"
Opacity="0.25" />
</Button.Shadow>
</Button>
</Grid>Comments
Last modified on 2023-09-22
