Sharing HTTP tracing logs using the HTTP Archive format (HAR)
Random: Interestingly enough I realized yesterday that my scale has, like most modern digital scales, a built-in memory that tracks previous weighed weight (within a given time frame I assume) and defaults to that number regardless- as long as it doesn’t deviate by a certain amount. For my scale it was 2KG +- , close to 8% of my body weight. Most people test accuracy of a scale by climbing on and off a few times in a row and if the same number is displayed each time- well then it is accurate. Smart, isn’t it :D To bypass that either reset the scale, or climb on with something very heavy, and then without it. I guess one can say that they have accuracy in meeting the user’s faulty expectations :) Yay or Nay?
Anyway, this was certainly not what I was going to write about. I was going to talk about pizza and saving network logs. The other day, in my quest for an appetite I ordered a pizza home from a lovely site called JustEats. They have some pretty good devs on board, and I quite like what they do. However this particular day I was getting a 500 every time I tried to place an order- in Chrome only. I decided to save the log and email them it in an archive format called HAR (an archive format for HTTP transactions).
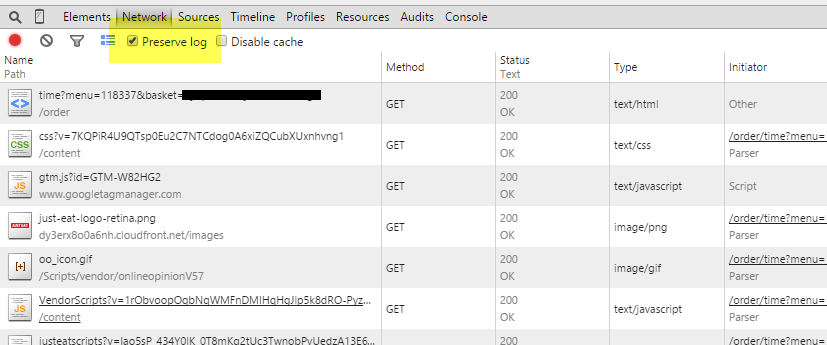
The way you can do this (in Chrome this time around) is first of all make sure that you open up dev tools (F12) and under network tick the preserve log if you want the log items to persist across page loads.

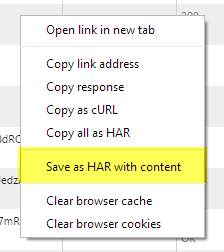
Once you have collected in the log what you want to collect, right click and select save as HAR with content. Save the file.

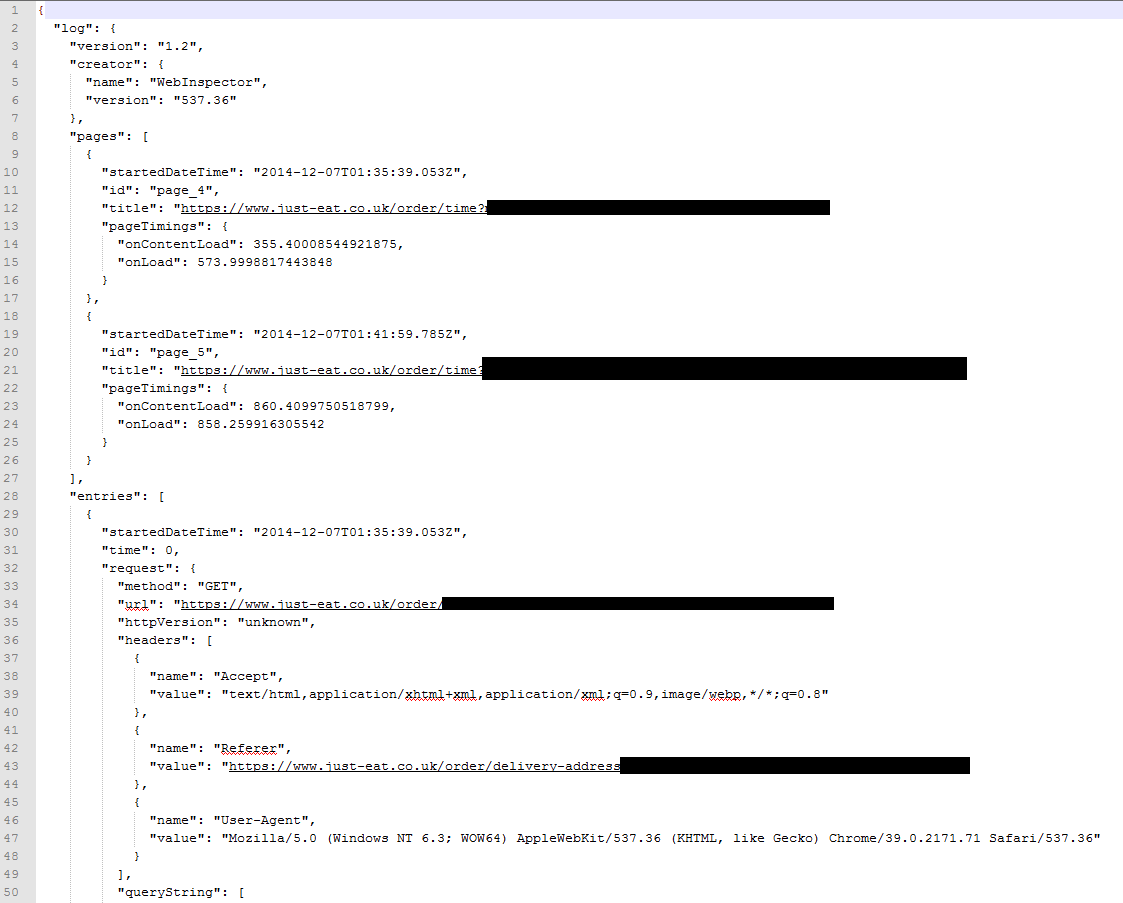
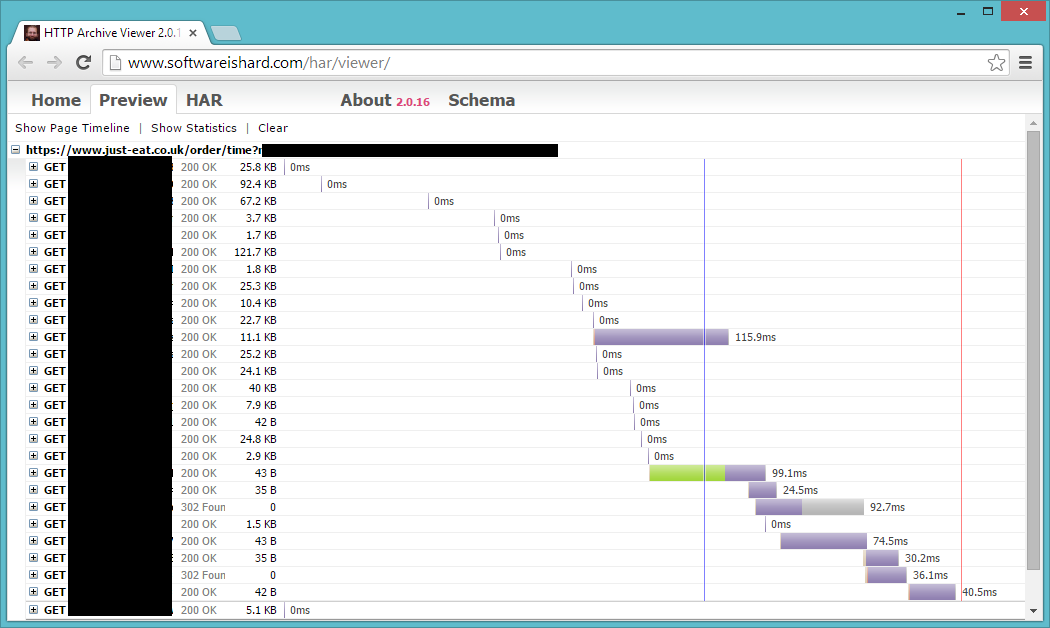
This is how the data is formatted in the log (but much more of course). There are several ways to view a HAR log, I’ve used this site hereand that seems to work fairly well.For the source code for the viewer check out the repo


Since I’m making myself some oven roasted salmon today I can’t check if the problem was fixed, but hopefully the log was helpful :)
Comments
Last modified on 2014-12-10
