Localizing a Universal Store App part 2
This is part 2 of a two part series on resources and assets for localization (Universal Store Apps). Part 1 can be found here
Using resource strings in XAML
Using resource strings in XAML for styles
Using resource strings in code
Covered in this part
Using resource images
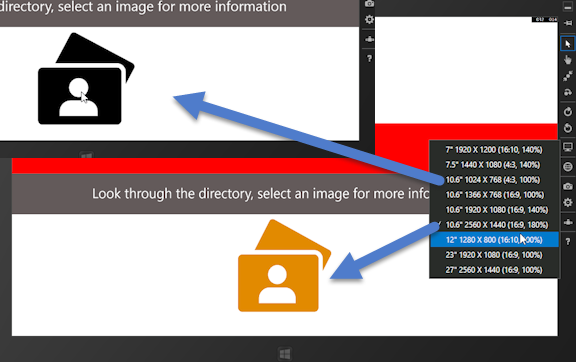
Setting images for scaling
Localizing the app name and description
Using resource images
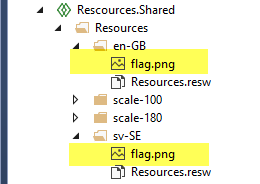
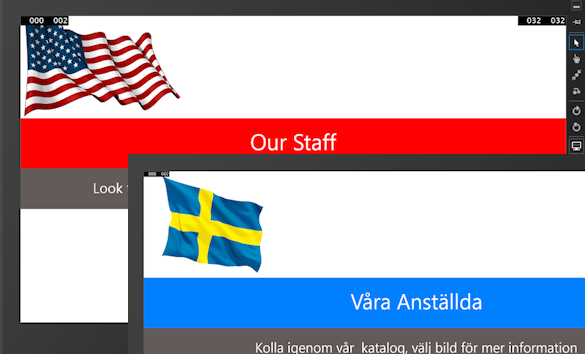
Add separate images under the folders under each language folder, the name of the file should be the same for both images

Use the file in code as usual ignoring the language tag in the path

Using resource images

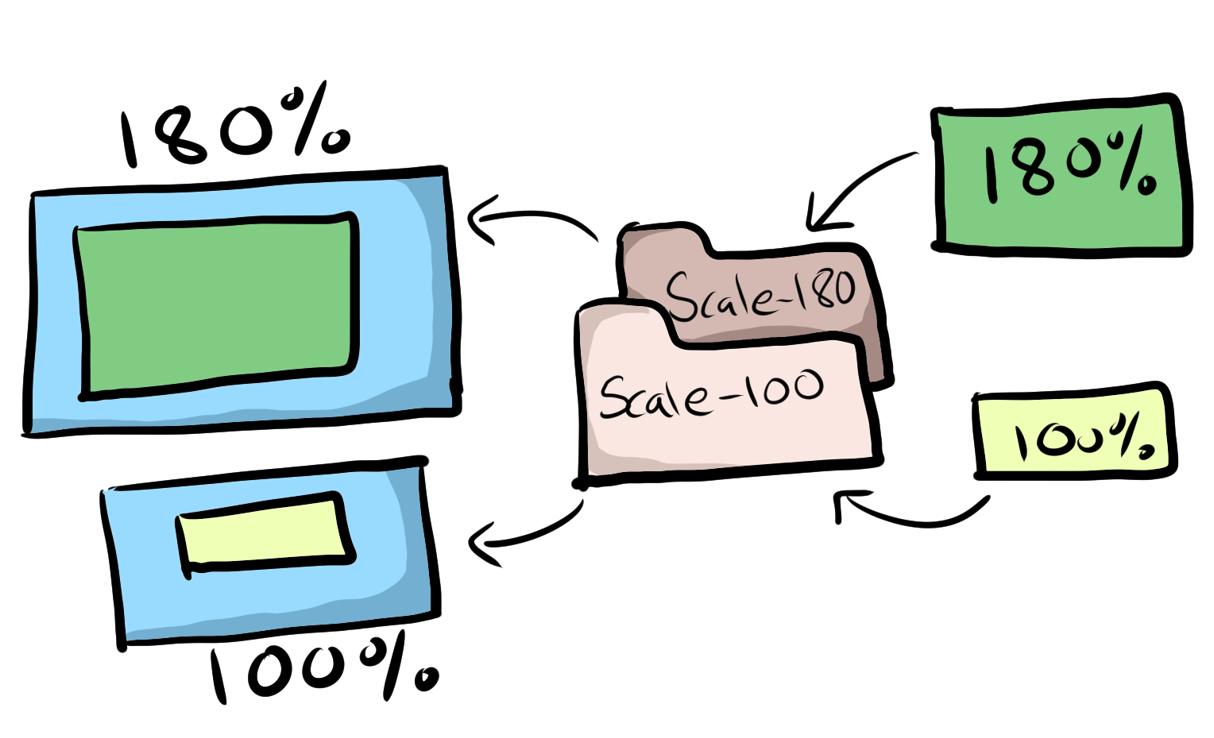
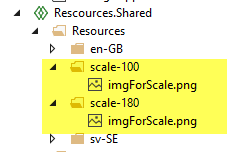
Create a folder for each scale under a common folder, use scale-100 for 100% and so on on each folder containing scaled images. Ive changed the color of the images in this example so you can see they are changing.

Reference the image in XAML as usual, ignoring the scale folder.

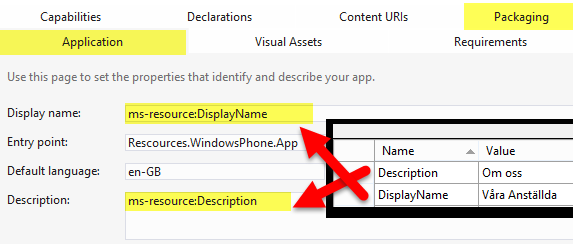
Localizing the app name and description
Define resource string SomeName in the resource files. In each manifest file for the app set DisplayName to that prefixed with ms-resource:. Don’ forget to do this under the Packaging as well. Set both DisplayName and Description

This will automatically load. If the app fails to update, uninstall it from the system and run it again.
Comments
Last modified on 2014-09-27
