Working with the StatusBar/SystemTray in WP (SL and WinRT) plus some guidelines
I was asked the other day about the status bar and I was writing on the email I realized I might as well make it a post since it got rather long, with quite a few screen shots. Here is the write-up. Gist with code can be found here
I’m sure you are aware of the status bar, the system tray as it is also referred to. This is the top area on the device where you have information about connectivity, if location is turned on, if the phone has vibration activated, and more. In Windows Phone Silverlight we could simply hide the status bar if we wanted to in XAML by setting show to false and instantly gain more screen estate. We can still do that in Windows Phone WinRT, but we are now using the StatusBar class instead of the SystemTray class which could be accessed in XAML.
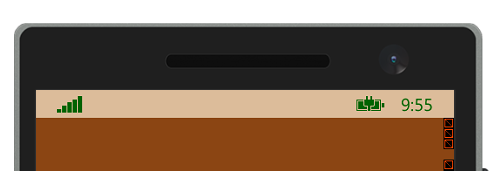
As a little recap, this is how you can use the SystemTray in Windows Phone Silverlight (including 8.1)

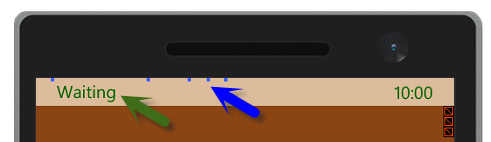
And the progressbar

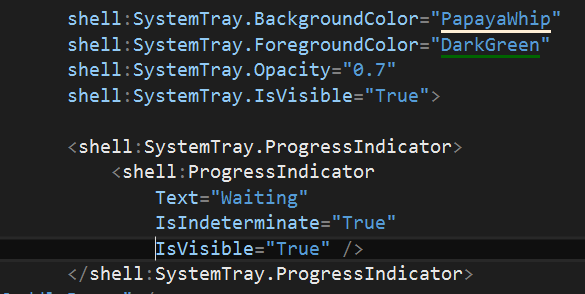
Code:

[sourcecode language=“XML”]
<phone:PhoneApplicationPage x:Class=“Temp2SL.MainPage”
xmlns=“http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x=“http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone=“clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone”
xmlns:shell=“clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone”
xmlns:d=“http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc=“http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable=“d”
SupportedOrientations=“Portrait”
Orientation=“Portrait”
shell:SystemTray.BackgroundColor=“PapayaWhip”
shell:SystemTray.ForegroundColor=“DarkGreen”
shell:SystemTray.Opacity=“0.7”
shell:SystemTray.IsVisible=“True”>
<shell:SystemTray.ProgressIndicator>
<shell:ProgressIndicator
Text="Waiting"
IsIndeterminate="True"
IsVisible="True" />
</shell:SystemTray.ProgressIndicator>
<Grid Background="SaddleBrown" />
[/sourcecode]
In Windows Phone (WinRT) we access the StatusBar from code (or create behaviors for XAML fans).
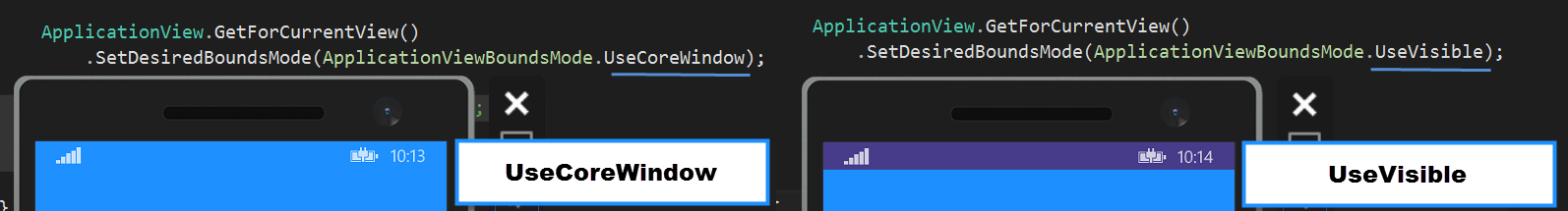
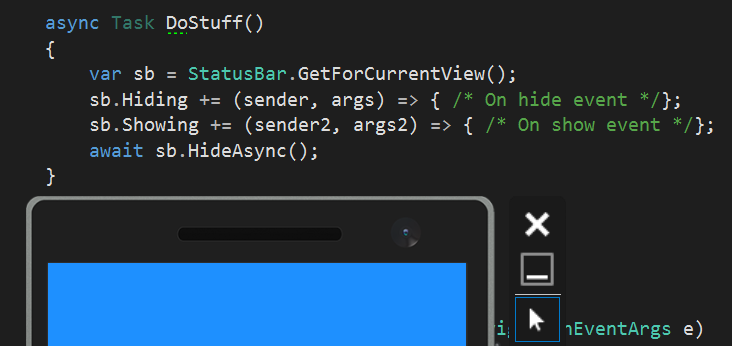
The first thing you might want to set how the status bar is integrated with the app, either as a ‘part’ of the app or separate. The screen shot(s) illustrate this better :) I’ve set the page background to slate blue and the inner grid to light blue.

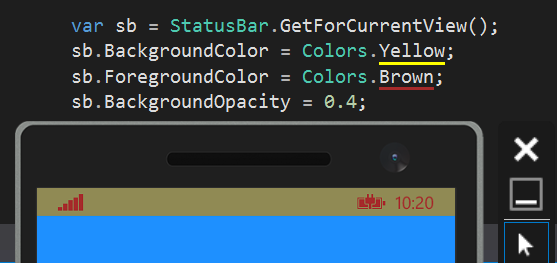
As for customizing the UI

We can also listen for Showing and Hiding events, and we use the async methods ShowAsync() or HideAsync() depending on what we want to do

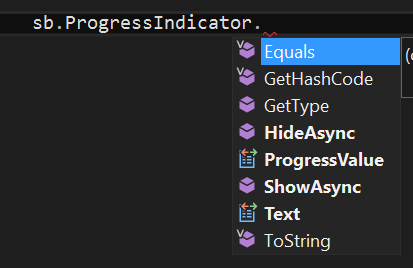
Of course we have access to the progressbar, text and value as well

Code
[sourcecode language=“csharp”]
ApplicationView.GetForCurrentView()
.SetDesiredBoundsMode(ApplicationViewBoundsMode.UseCoreWindow);
ApplicationView.GetForCurrentView()
.SetDesiredBoundsMode(ApplicationViewBoundsMode.UseVisible);
var sb = StatusBar.GetForCurrentView();
sb.BackgroundColor = Colors.Yellow;
sb.ForegroundColor = Colors.Brown;
sb.BackgroundOpacity = 0.4;
sb.Hiding += (sender, args) => { /\* On hide event \*/};
sb.Showing += (sender2, args2) => { /\* On show event \*/};
sb.ProgressIndicator.Text = "Waiting";
sb.ProgressIndicator.ShowAsync();
sb.Hiding += (sender, args) => { /\* On hide event \*/};
sb.Showing += (sender2, args2) => { /\* On show event \*/};
await sb.HideAsync();
[/sourcecode]
(My personal) UX Guidelines
Blending in
The status bar should preferably blend in well with the application- this might be achieved by changing the background color, making the background transparent or hide the status bar.
Custom design
However customizing a status bar in a way to replace the original one with one that uses custom icons but similar functionality is generally not recommended as the user needs a familiar environment for easy use and navigation.
Clearing clutter
Don’t let read areas be covered by the status bar- list items, text and similar should be below the status bar
When to hide
Generally you would want to hide the status bar when the application needs to display something in full screen mode without distractions. This might be video, games, photo editing, gallery type or reading apps that need every pixel of screen estate.
When to show
If the user needs to monitor the notifications in the status bar, or if the status bar isn’t in the way the status bar can be left as is or get a background that works better with the application.
Show/Hide/Show
Switching between the different states is possible and a scenario where you might want to do this is when going from smaller size video/image/game to full screen and you want to remove distractions.
Progress indicator
When the application is working while the user is waiting for a result a progress indicator can be used in the status bar. As many applications use the same control in the same place the user will know where to look and therefore you should consider doing the same.
Comments
Last modified on 2014-08-27
