Tip of the Day: Creating your own font
Again, like last time, a longer tip of the day that I couldn’t squeeze into a tweet
Sorry I haven’t blogged in a while. Life has been rather hectic with the move from Sweden to UK- and I’ve surprised myself with a bit of a culture shock. I thought that having lived in 6 different countries before, and I don’t know how many cities, that I was immune in regards to culture shock. But I’m not, and I’m honestly finding the move really hard. So for today, it’s just a lightweight blog post to let you know that I still have tech on my mind- even with everything else going on.

A while back I asked the question about fonts and copyright, it’s complicated and you can’t really have a guarantee that free fonts are free- unless of course you made it yourself. But ah yes. That must be hard? No, actually no. It might not be pretty, but thankfully dev friends have created a free tool we can use to create a font based of your own handwriting.
Old posts:
‘Stupid’ Question 6: Do you have to pay to use fonts in a web application?
I decided to give it a go, and spent no more than 5 minutes before I could see my horrible handwriting in Word.
Here is how I went about it:
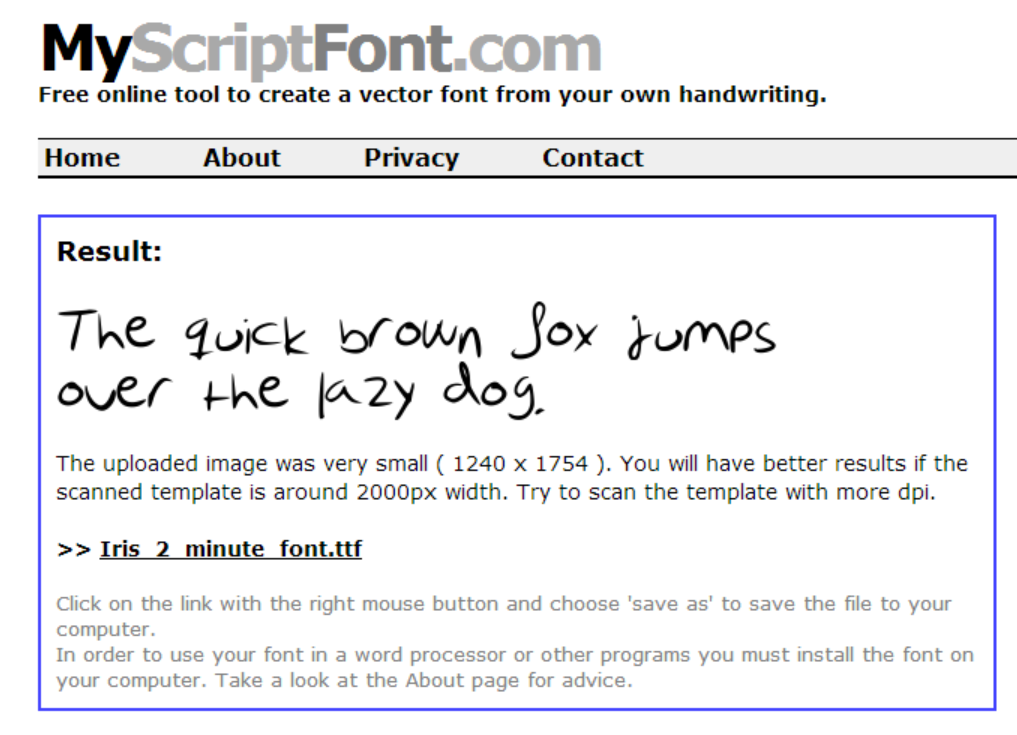
At My Script Font you can download a template for the font. You can print it and write with an actual pen (you might be into calligraphy and have fancy pens) or you can do like me, and use Manga studio on your Surface and use a digital pen making sure pressure sensitivity is on in the drawing studio and then go ahead and write. You could of course also a Wacom. Since the template is a PDF I converted it first to a JPEG.

The second step is to scan in the template if you did write by hand and pen, all mobile devices support at least one ‘scanning’ application- or just take a photo. I saved the photo, again as a JPEG. Upload the file, select format and hit go.
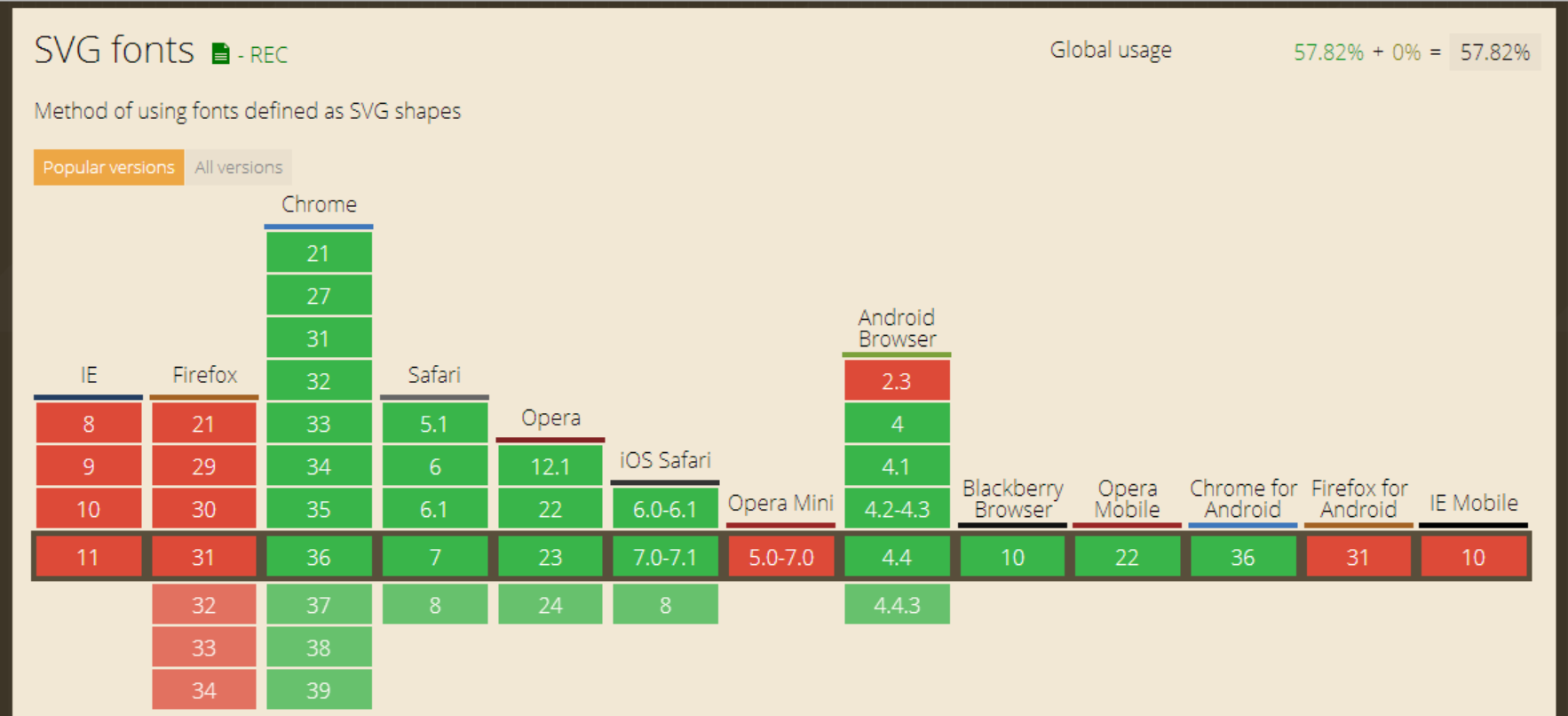
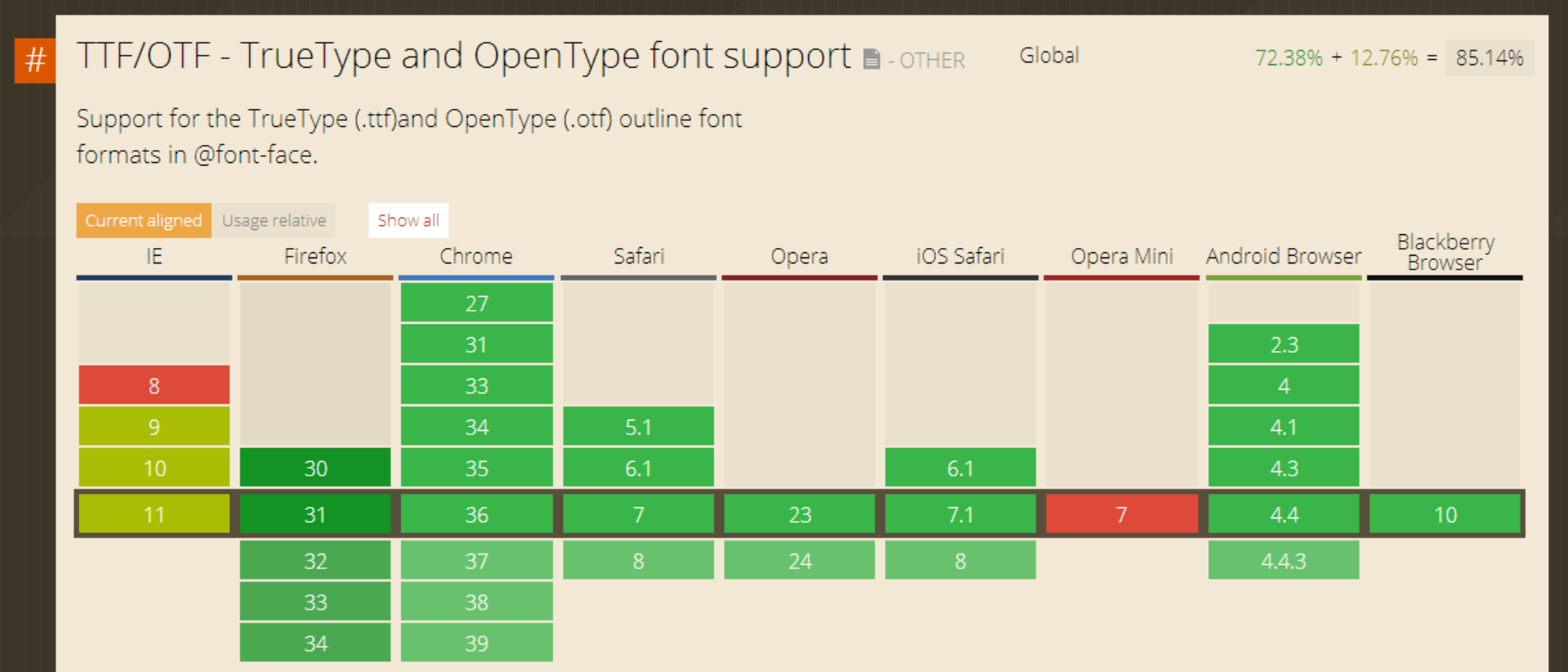
Before selecting font file format don’t forget to check browser compatibility- SVG fonts aren’t as widely supported as TFF.


Comments
I'm sorry you're having trouble with the UK. Were an up-tight lot over here. Is there anything in particular that is giving you troubles? Perhaps someone can help.
Thanks for sharing, it is really useful. BTW, "Leave a reply" doesn't seem to work on IE 11.
Where are you in London, if you are in London, I would like to meet up with you one day, to discuss code and the like. Be good to meet you in person. Feel free to ping me on my email, which you have already I think
A lot of things don't work in IE :( Site is currently WordPress (I started the site before I knew programming). Moving over to node in a few months :)
Last modified on 2014-08-11
