6 ways of setting design time data in Windows Store Apps (XAML and C#)
Design time data is data that you use for your application while working on the design without the application running. When the application is running this data is often replaced with the real data.

Without any sort of data to fill in the controls and templates designing the user interface becomes a pain. There might be several reasons why you have to replace the runtime data with fake data during design time. The data source might only be available as it is being pulled from somewhere else, you don’t have the data yet, or data retrieval is complex and/or depends on user interaction.

Booting up the application to tweak the graphical aspects is not only tedious but also unnecessary with the fantastic tooling we have available to us in Visual Studio and Blend.

There are many ways you can add design time data, and if you are using the MVVM pattern for the application architecture then you can wire up the fake data easily by either completely replacing the ViewModels with data, or just the data source.
Let’s cover three ways you can do this, in reverse order of my recommendation (which might or might not be the best way).
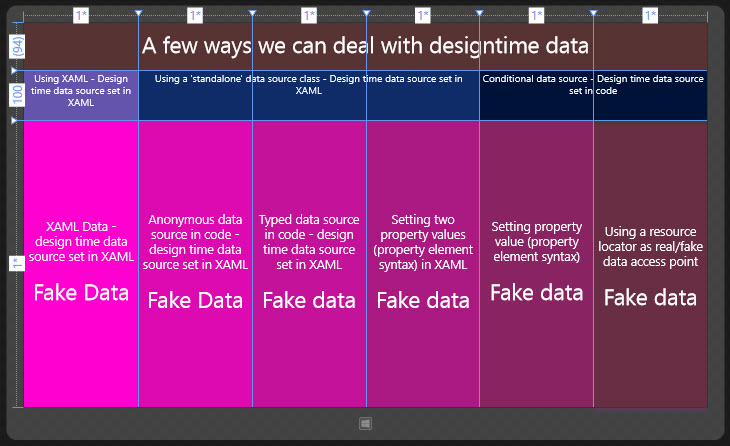
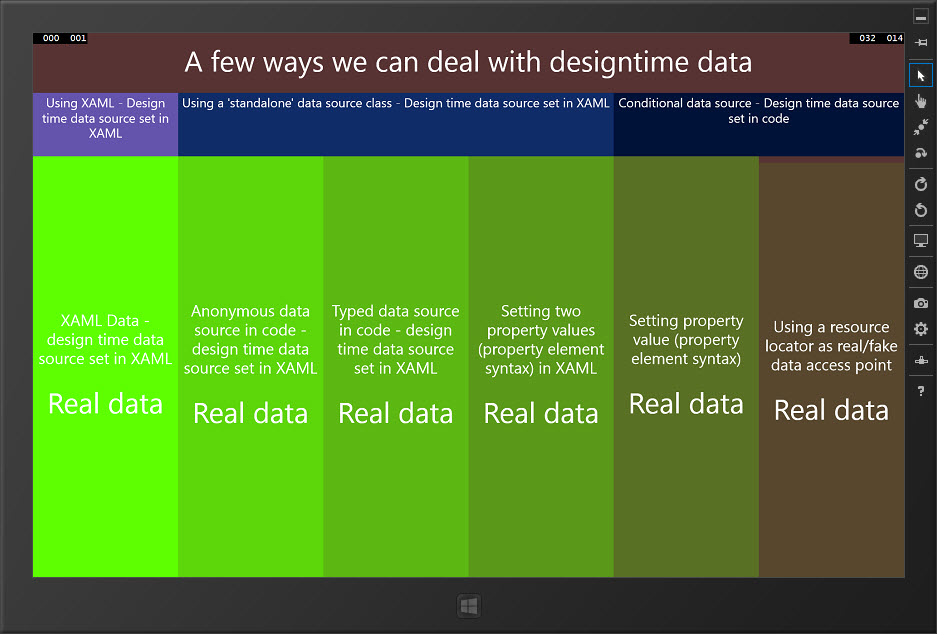
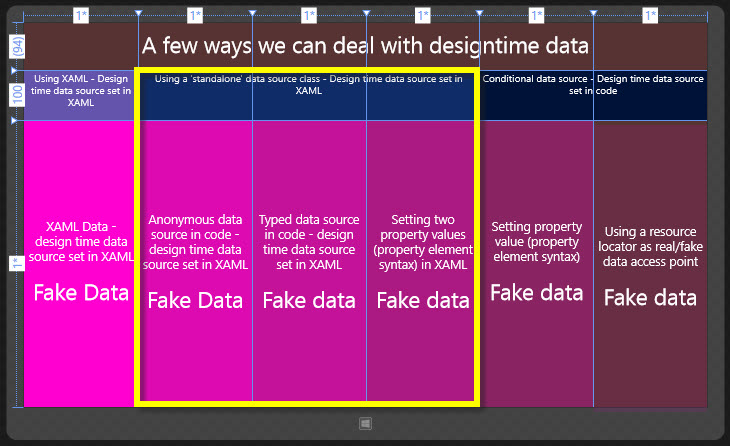
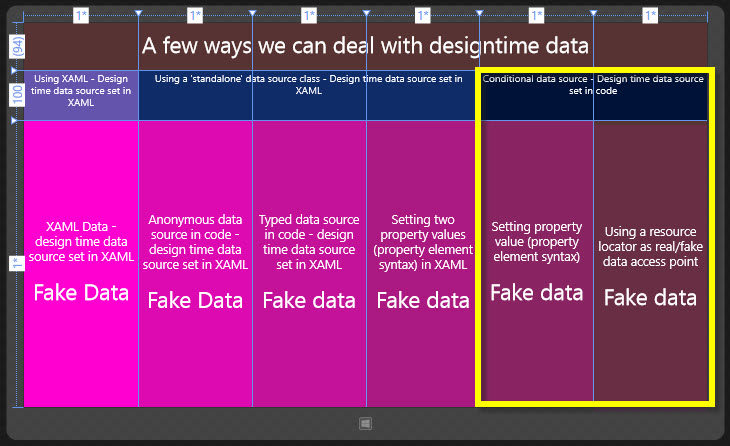
I’ve grouped the 6 ways I’m covering in this article in three groups.
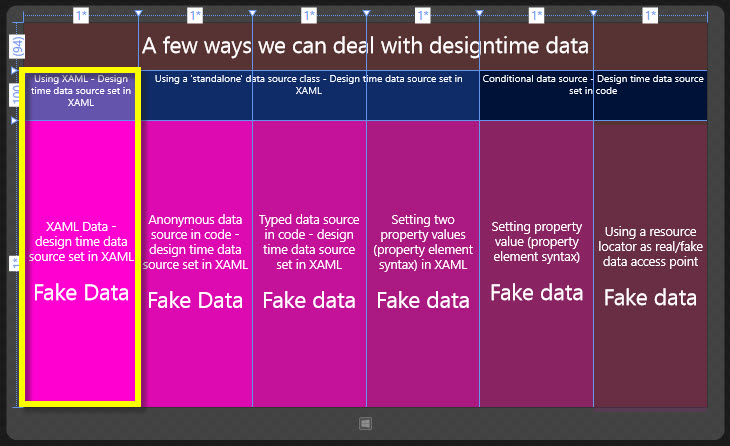
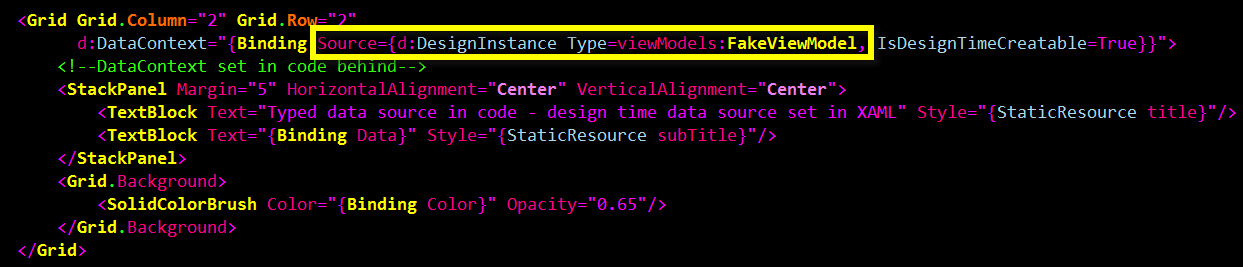
Using XAML - Design time data source set in XAML

XAML Data - design time data source set in XAML
What:
Sample data created in XAML, referenced in as d:DataContext
Good:
Easy to set up (in Blend)
Can be type based
Some prefer separation in XAML since UI related
Bad:
Hard to maintain
Somewhat unreliable
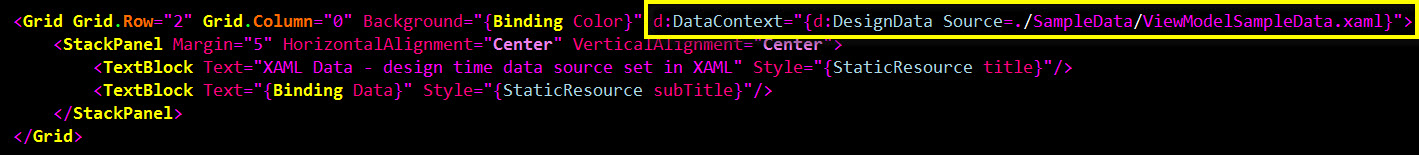
View
[sourcecode language=“XML”]
[/sourcecode]
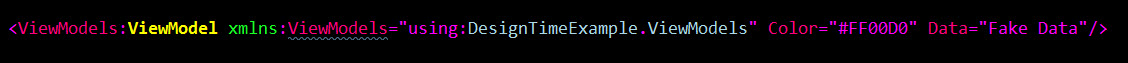
Datasource
[sourcecode language=“XML”]
<ViewModels:ViewModel xmlns:ViewModels="using:DesignTimeExample.ViewModels" Color="#FF00D0" Data="Fake Data"/>
<!--end-->
[/sourcecode]


Using a ‘standalone’ data source class - Design time data source set in XAML

Anonymous data source in code - design time data source set in XAML
What:
Anonymous type with data source properties set
Good:
Easy to set up
More readable that XAML sample data
Bad:
Hard to maintain
No parity guaranteed with real data construct
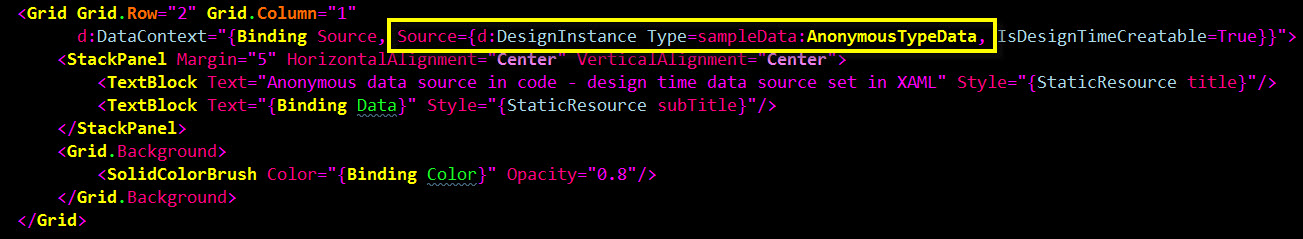
View
[sourcecode language=“XML”]
<Grid.Background>
</Grid.Background>
[/sourcecode]
datasource
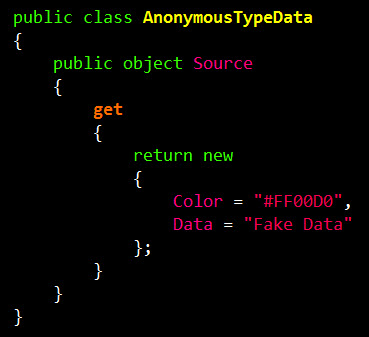
[sourcecode language=“csharp”]
namespace DesignTimeExample.SampleData
{
public class AnonymousTypeData
{
public object Source
{
get
{
return new
{
Color = “#FF00D0”,
Data = “Fake Data”
};
}
}
}
}
[/sourcecode]


Typed data source in code - design time data source set in XAML
What:
Fake data construct that has same construct as real data, but set explicit in XAML as the design time data
Good:
More readable than XAML data
Parity with real data source if contracts are applied
Bad:
Harder to maintain than solutions with one access point/ one root object where real and fake data source is set
View
[sourcecode language=“XML”]
<Grid.Background>
</Grid.Background>
[/sourcecode]
Datasource
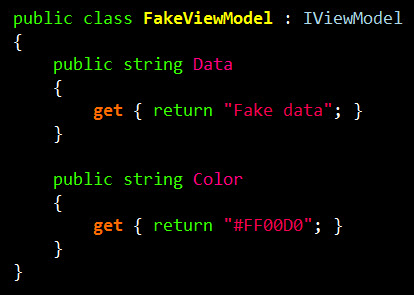
[sourcecode language=“csharp”]
namespace DesignTimeExample.ViewModels
{
public class FakeViewModel : IViewModel
{
public string Data
{
get { return “Fake data”; }
}
public string Color
{
get { return "#FF00D0"; }
}
}
}
[/sourcecode]


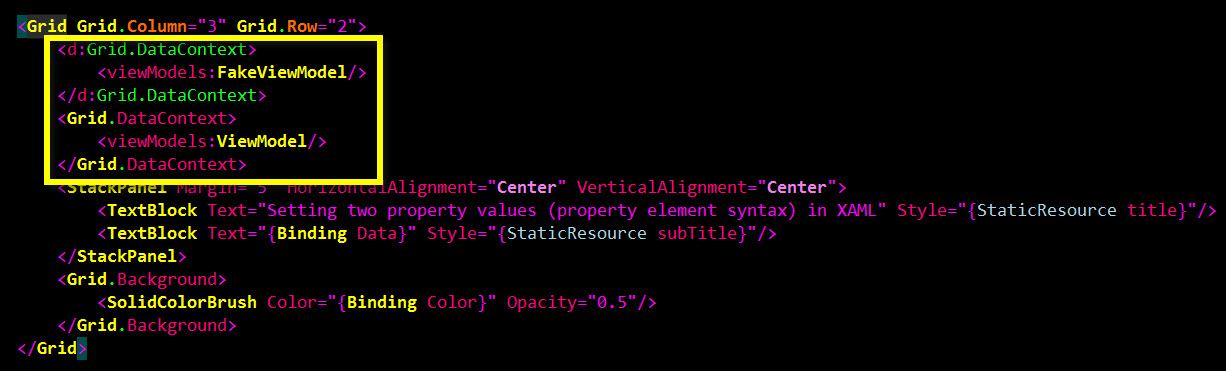
Setting two property values (property element syntax) in XAML
What:
A variation of how you can set design time data in XAML using the property element syntax, and also setting the ‘real’ data context the same way.
Good:
Personally I find this more readable and easier to distinguish between the fake data source and the real
Parity with real data source if contracts are applied
Bad:
Harder to maintain than solutions with one access point/ one root object where real and fake data source is set
View
[sourcecode language=“XML”]
<d:Grid.DataContext>
viewModels:FakeViewModel/
</d:Grid.DataContext>
<Grid.DataContext>
viewModels:ViewModel/
</Grid.DataContext>
<Grid.Background>
</Grid.Background>
[/sourcecode]

Conditional data source - Design time data source set in code

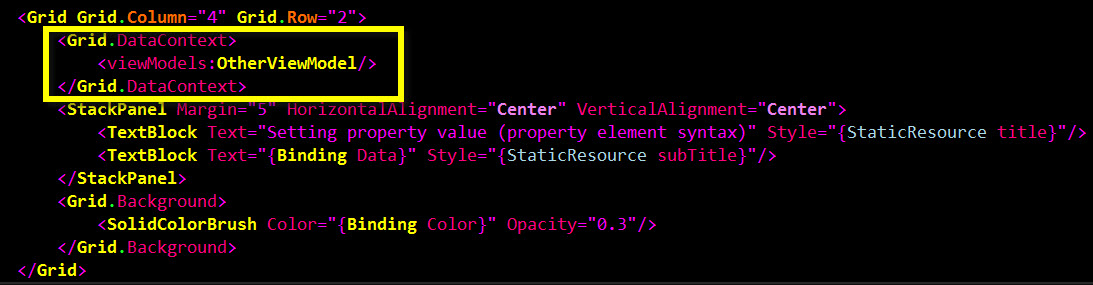
Setting property value (property element syntax)
What:
In XAML set the DataContext to a source class that has a conditional statements that looks to see if the the application is in design mode or not, supplying desired data based on application state.
Good:
Readable
Switch between fake and real data closer to where data source is defined
Bad:
No ‘one’ root object/ access point that would make it easier to swap data
View
[sourcecode language=“XML”]
<Grid.DataContext>
viewModels:OtherViewModel/
</Grid.DataContext>
<Grid.Background>
</Grid.Background>
[/sourcecode]
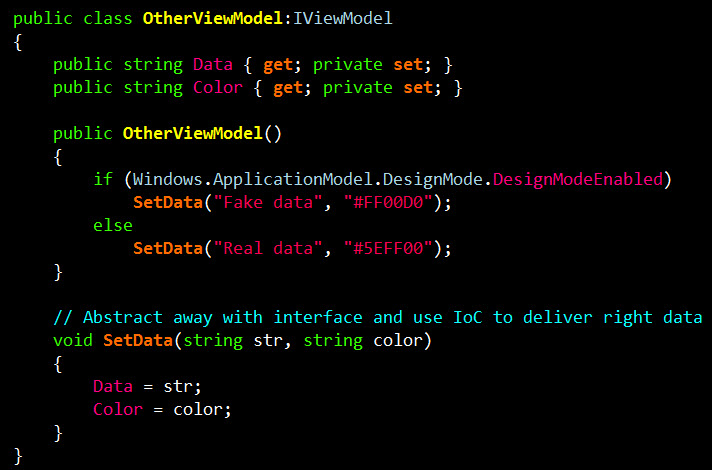
Sourcecode
[sourcecode language=“csharp”]
namespace DesignTimeExample.ViewModels
{
public class OtherViewModel:IViewModel
{
public string Data { get; private set; }
public string Color { get; private set; }
public OtherViewModel()
{
if (Windows.ApplicationModel.DesignMode.DesignModeEnabled)
SetData("Fake data", "#FF00D0");
else
SetData("Real data", "#5EFF00");
}
// Abstract away with interface and use IoC to deliver right data
void SetData(string str, string color)
{
Data = str;
Color = color;
}
}
}
[/sourcecode]


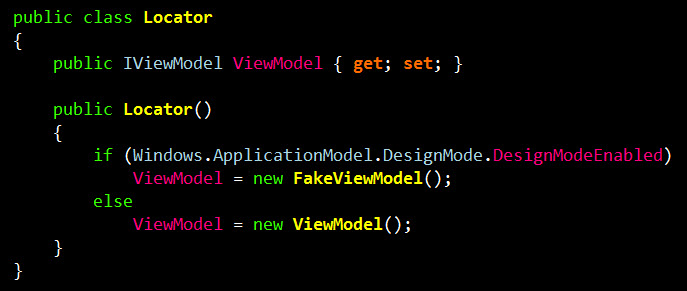
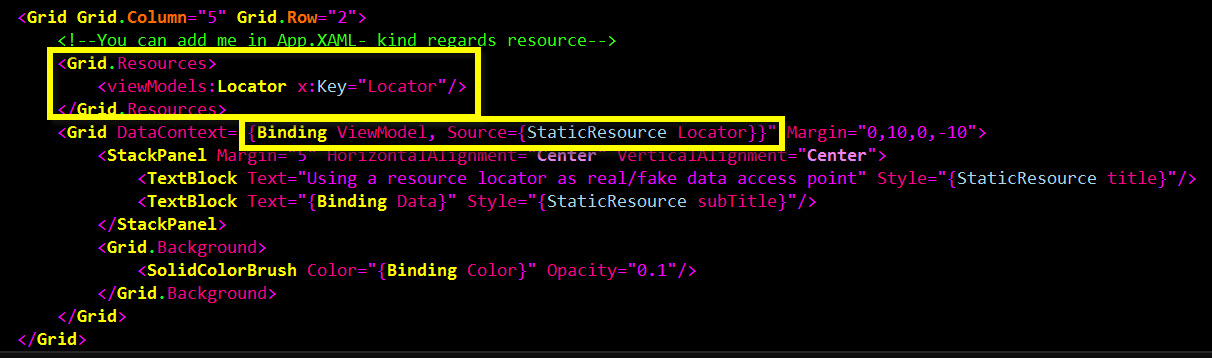
Using a resource locator as real/fake data access point
What:
One class that holds references to the classes used for the data contexes (notice: plural), with a conditional statement that has a conditional statement looks to see if the application is in design mode or not, supplying desired data based on application state.
Good:
Readable
The most maintainable option (in my opinion) due to having a root object and one place to go for change
Bad:
Takes more time initially to set up
It’s not XAML, in case you really love XAML
[sourcecode language=“XML”]
<Grid.Resources>
<viewModels:Locator x:Key=“Locator”/>
</Grid.Resources>
<Grid.Background>
</Grid.Background>
[/sourcecode]
[sourcecode language=“csharp”]
namespace DesignTimeExample.ViewModels
{
public class Locator
{
public IViewModel ViewModel { get; set; }
public Locator()
{
if (Windows.ApplicationModel.DesignMode.DesignModeEnabled)
ViewModel = new FakeViewModel();
else
ViewModel = new ViewModel();
}
}
}
[/sourcecode]


These are just some out of many ways, and I hope it has given you some ideas and if you haven’t used design time data before I hope this will get you started.
What you choose will have to depend on what you are creating and what you prefer. I highly recommend the MVVM Light framework for wiring, but make sure you do understand the underlying plumbing so you can leverage the framework and toolset the way it is intended to be used.
Comments
Yup, the Hub Template for Windows Universal Apps uses JSON, it seems to be really handy.
Last modified on 2014-03-02

Good on you Iris. like always good article You might want to add 7th way which is new awesome way as well which is json based d:DataContext="{Binding Source={d:DesignData Source=/DataModel/SampleData.json, Type=data:SampleDataSource}}" It is only supported in 8.1 ahmad2x4@twitter