Windows Store Apps: Better user experience when launching files in target applications with LauncherOptions
LauncherOptions has several neat properties that lets us configure the launch for a better user experience. You might for example want the user to use a specific application, and suggest that they download it if it’s not installed. This is done with:
PreferredApplicationDisplayNameandPreferredApplicationPackageFamilyName
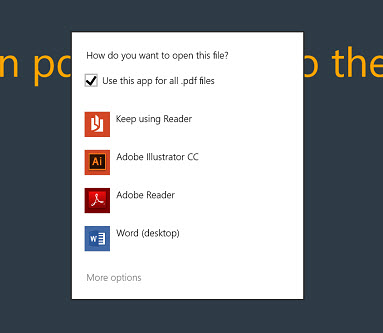
If you want the user to select from a list of applications that have registered for the file type you can use:
DisplayApplicationPicker

Another cool feature, which my friend Jonas showed me, was:
DesiredRemainingView
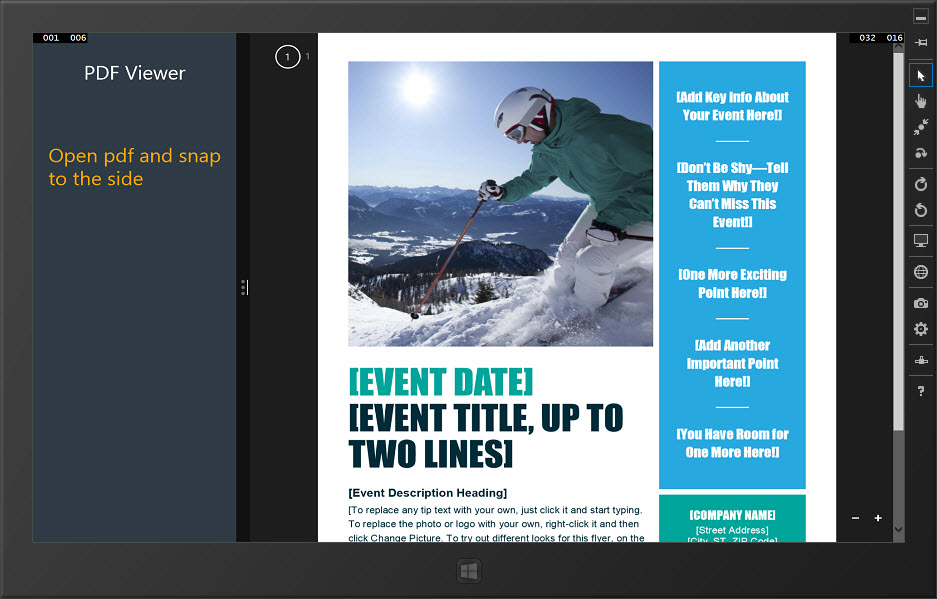
One of the most exciting features of Windows Store Apps is for me the ability to run applications side by side. Not so surprisingly you can therefore launch a target application to for example open a specified file, pushing your application to the side in medium or minimum mode, and having the other application take up the remainder of the space. This is done with DesiredRemainingView.

These are just small tweaks that add to the overall user experience, but all the small things here and there add up, and helps us deliver better applications that our users want to use- and enjoy to use.
Make sure you add some thought to how you launch files in applications, and use the LauncherOptions object.
Code example:
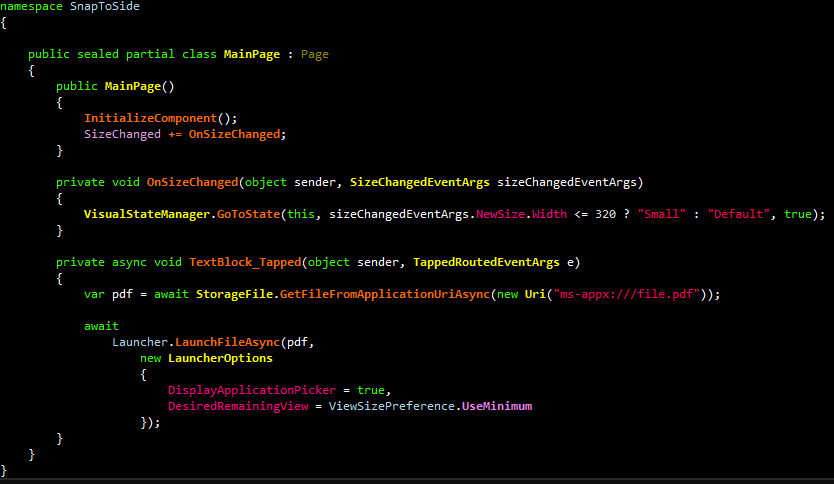
Codebehind
[sourcecode language=“csharp”]
using System;
using Windows.Storage;
using Windows.System;
using Windows.UI.ViewManagement;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Input;
namespace SnapToSide
{
public sealed partial class MainPage : Page
{
public MainPage()
{
InitializeComponent();
SizeChanged += OnSizeChanged;
}
private void OnSizeChanged(object sender, SizeChangedEventArgs sizeChangedEventArgs)
{
VisualStateManager.GoToState(this, sizeChangedEventArgs.NewSize.Width <= 320 ? "Small" : "Default", true);
}
private async void TextBlock\_Tapped(object sender, TappedRoutedEventArgs e)
{
var pdf = await StorageFile.GetFileFromApplicationUriAsync(new Uri("ms-appx:///file.pdf"));
await
Launcher.LaunchFileAsync(pdf,
new LauncherOptions
{
DisplayApplicationPicker = true,
DesiredRemainingView = ViewSizePreference.UseMinimum
});
}
}
}
[/sourcecode]
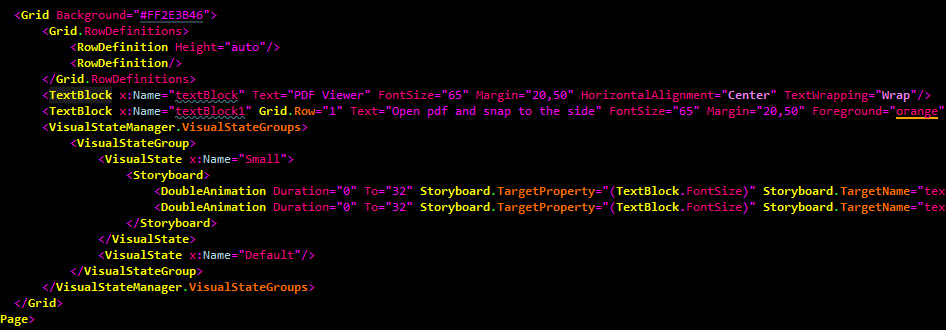
View
[sourcecode language=“xml”]
<Grid Background="#FF2E3B46">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBlock x:Name="textBlock" Text="PDF Viewer" FontSize="65" Margin="20,50" HorizontalAlignment="Center" TextWrapping="Wrap"/>
<TextBlock x:Name="textBlock1" Grid.Row="1" Text="Open pdf and snap to the side" FontSize="65" Margin="20,50" Foreground="orange" HorizontalAlignment="Center" Tapped="TextBlock\_Tapped" TextWrapping="Wrap"/>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="Small">
<Storyboard>
<DoubleAnimation Duration="0" To="32" Storyboard.TargetProperty="(TextBlock.FontSize)" Storyboard.TargetName="textBlock" d:IsOptimized="True"/>
<DoubleAnimation Duration="0" To="32" Storyboard.TargetProperty="(TextBlock.FontSize)" Storyboard.TargetName="textBlock1" d:IsOptimized="True"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Default"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
Images in case code examples get messed up in the future :)


Comments
Last modified on 2014-02-17
