What is JSFiddle? The ultimate guide for the ultimate lightweight tool (Q 249 & 250)
I’ve found myself using the online tool JSFiddle more and more. Not for just sharing a quick snippet at a forum such as StackOverflow, but for working on code for applications, code review, collaboration and more. Many developers, if not most developers that use JavaScript, know of JSFiddle, but I realized last week that few really have understood the brilliancy of of the tool and what it can be used for. So let me share with you what I know, and make sure you add a comment if I’ve forgotten something or a new feature has been added.

My public page My public page
Who made this?
Piotr Zalewa is founder and developer of this tool
He is currently a Web Developer at Mozilla Corporation (I believe)
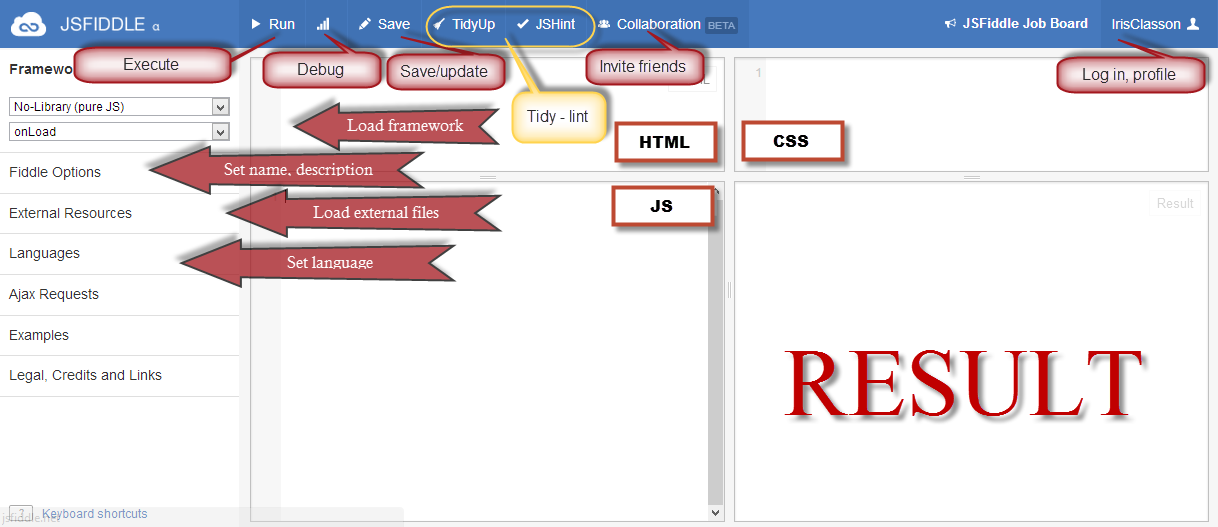
Feature list

CSS,JS, and HTML Panel,execution panel
Panel sizes are adjustable
Collection of frameworks provided
Separate files can be referenced by adding them
Set document mode/variant
JavaScript or coffeescript
Fiddle information (name description)
Run (execute script)
Update/publish fiddle- private or public
Remote debugging (if logged in)
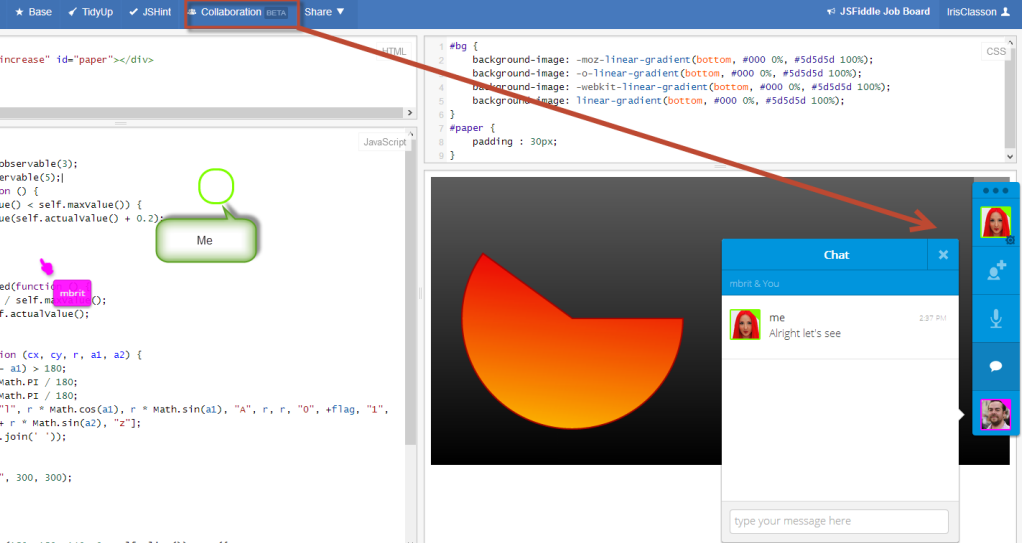
Real time collaboration with tracing
Collaborators have name, image and tracing/editing color
Chat
Voice call (experimental, didn’t get it working unfortunately)
Profile information- save your fiddles, public or private
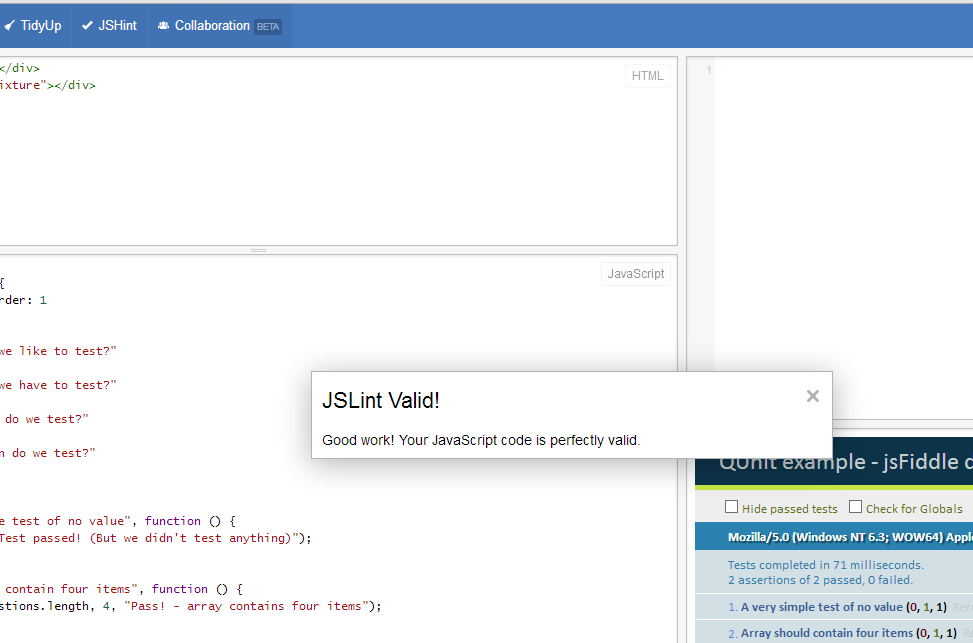
Prettifyer
JsLint
JS panel shows matching opening/closing brackets etc. Some error feedback on missing closing tags and missplaced elements.
JS syntax highlighting to some degree
CSS panel highlights some invalid keywords, false positive on some.
Features- what I use it for
Write and execute code
Separate panels for JavaScript, styles, html and output. This encourages separation of the three, which is considered best practice, but a practice that many developers fail to follow.
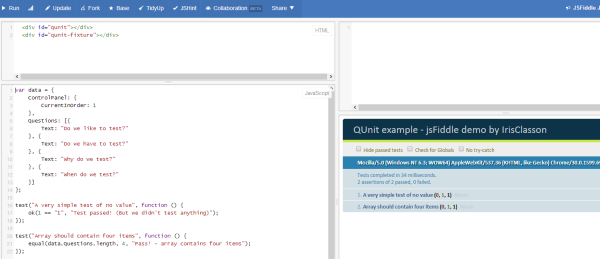
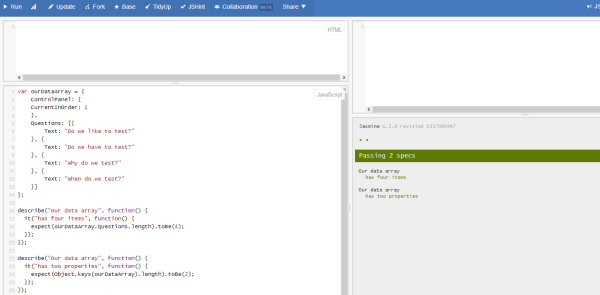
Unit testing with for example QUnit and Jasmine
Why? Code should consist of separate components that are testable, and by breaking up the code and testing it in a separate environment it forces decoupling.
Example:


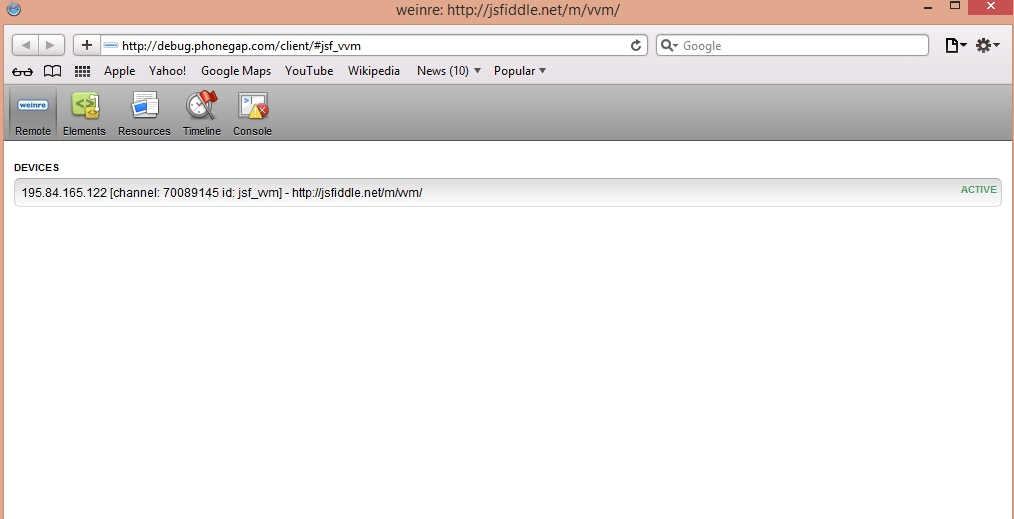
Debugging
When you are breaking out the code into separate functional parts and combine it with a simple interface, great debugging tools and remote debugging you get excellent debugging conditions. The remote debugging is not the best, but appreciated. Today, with the latest browsers installed I could only make it work in the nightly Firefox with some but not all devices. Aside from the remote debugging you also have a prettifyer, and jsLint- which I must say is a neat thing to have and use. JavaScript is notoriously annoying to debug and a busy IDE can make it harder. If you want to do differential debugging (I have post coming on the topic) you can use two fiddles for comparison and isolate the error in the non working fiddle.

Collaboration
Several users can sign up and work on the same fiddle simultaneously. You can see where they are in the code, there is a chat for quick communication, or the new feature that is still in beta at the moment, which is using voice. Users can select profile picture, editing color for tracking and username.
Why? I always seem to have somebody invited in my fiddle, even if they aren’t active all the time. I can get feedback, they can show things, execute the code and ‘fork’ the code to continue on their own example based of mine. They can modify resources and references, and pairprogramme with me without having to be in the same room.

Codereview/kata
Related to collaboration is code review and katas/dojos. With the automatic versioning you have the before and after, and the communication tools allow you discuss the review, and change things together.
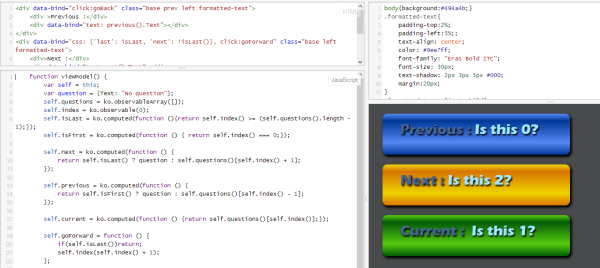
Here is one particular project that had undergone some code reviews,and is still a work in progress. Its based of one of my first knockout implementations and I thought it would be fun to see how much I can improve the code. Its not done,so feel free to review it. The CSS is of course just for fun, I was testing out some effects- just as with the splat example in the CSS example further down. Don’t forget to read: Should I do Katas/Dojos?

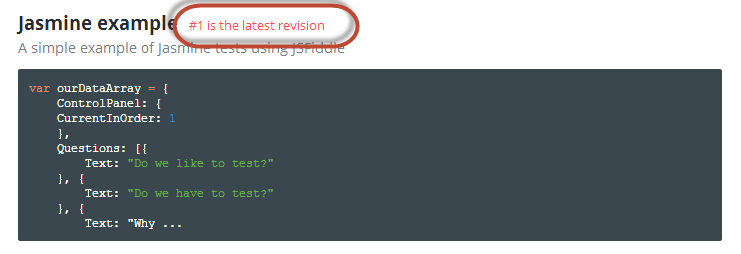
Versioning
As mentioned earlier you have versioning, don’t forget to update often!

Tidy and lint code
You can clean up the code (tidy it) and run jslint as well, not a big feature- but a handy one when combined with the rest

Provide examples for forums, blogs
Some forums have horrible code formatting, MSDN is one of them, and the JS forum is not an easy read. And sometimes you just want to share something others can continue building on, or that you want to add to later. You can also embed the snippets on your website or blog, and as a demonstration tool you allow the attendees to have a snippet they can immediately execute, fork and extend.
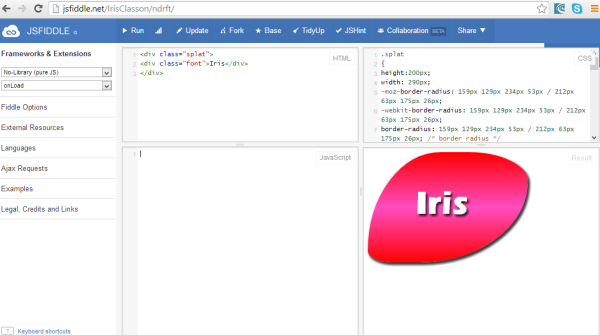
Working on that CSS magic
Testing CSS tricks to confirm that I get the effect I want in JSFiddle has been something I’ve done a lot. Be that fancy art, or getting the fluid layout right with Twitter bootstrapper, you can work on one piece at the time using JSFiddle.

Testing new frameworks
As you saw in the examples above I’ve had a play around with various frameworks in JSFiddle before committing to adding it to a project. Simply reference the scripts and style sheets and you are good to go. Save the fiddle for later, and compare frameworks and implementations.
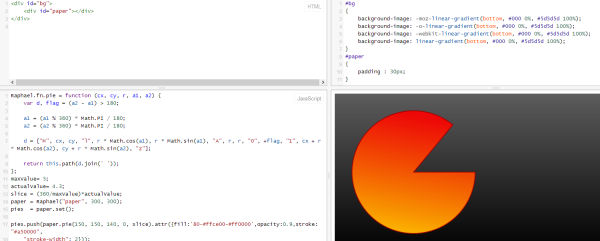
Me trying out Raphael for the first time:

How do I make a public fiddle private (after being public)?
In the options section on the left side of the fiddle (in the editor) remove the title and description for the fiddle. Update and set the fiddle as a base. The fiddle is now private, but can be found if another person has the URL.
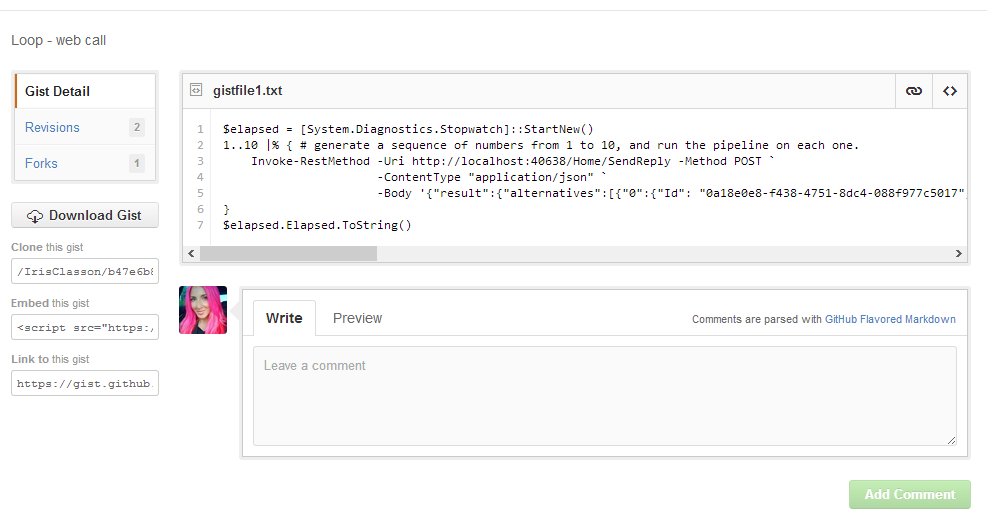
Why not just create a gist?

If you aren’t familiar with the term gist it’s simply one file or a collection of files that are repositories either public, private, logged in or not. The files are versioned, just as JSFiddle (done so automatically- but when logged in with JSFiddle you can set any version to be the new base). Repositories can be forked and are git-able. Gists do not provide real time collaboration, debugging, execution or interaction between files. Gists and fiddles serve different purposes that overlap, and I use both extensively.
Comments
JSFiddle is kind of like the LINQPad of Javascript (or the reverse, not sure which came first). Both are really awesome tools!
I use jsFiddle all the time. I wouldn't mind fiddling you Iris. Add me on LinkedIn for more... http://www.linkedin.com/in/ajaxscape
Fancy JSFiddle sticker? Email your post address to support [at] jsfiddle.net :)
Last modified on 2013-10-14
