Pluralsight Developing for Leap Motion in C# course is out!
Finally, I’m proud to share with you that the course Developing for Leap Motion in C# was published yesterday. This is a course John Sonmez and I (my co-host at Get up and Code! ) did together earlier this fall. The way we divided the work is interesting, and we have two modules where we are pair programming (over Skype as I live in Sweden and he lives in US), which is a Pluralsight first I believe.
Images below are screenshots from the course taken with my Windows Phone - there is a Pluralsight app available for WP, Android, iOS and so on.
[caption id=“attachment_8542” align=“aligncenter” width=“695”]
Got questions?
I’ve gotten quite a few emails with Leap Motion question, don’t hesitate to contact me if you need help - but consider posting the question on StackOverflow and emailing me the link- many of the questions are the same/similar and it would be good to let others benefit from the answers - and also allow more devs to give an input. If the question are in regards to the course, consider using the discussion option in the course found on the Pluralsight website.
This is the structure of the course: (course is 3 h)
Introduction To Motion Tracking

What Is Motion Tracking
Motion Tracking Technologies
Accelerometers
Infrared
Visible Light Cameras
Magnetic Fields
Electrical Impulses
Eye Tracking
Uses Of Motion Tracking
Leap Motion Versus Kinect
The Leap Motion Story
Getting Started With Leap Motion For Developers

Introduction
What and Where
You have not watched this Clip. 01:34
Getting Started
Leap Motion For Developers
Languages Supported
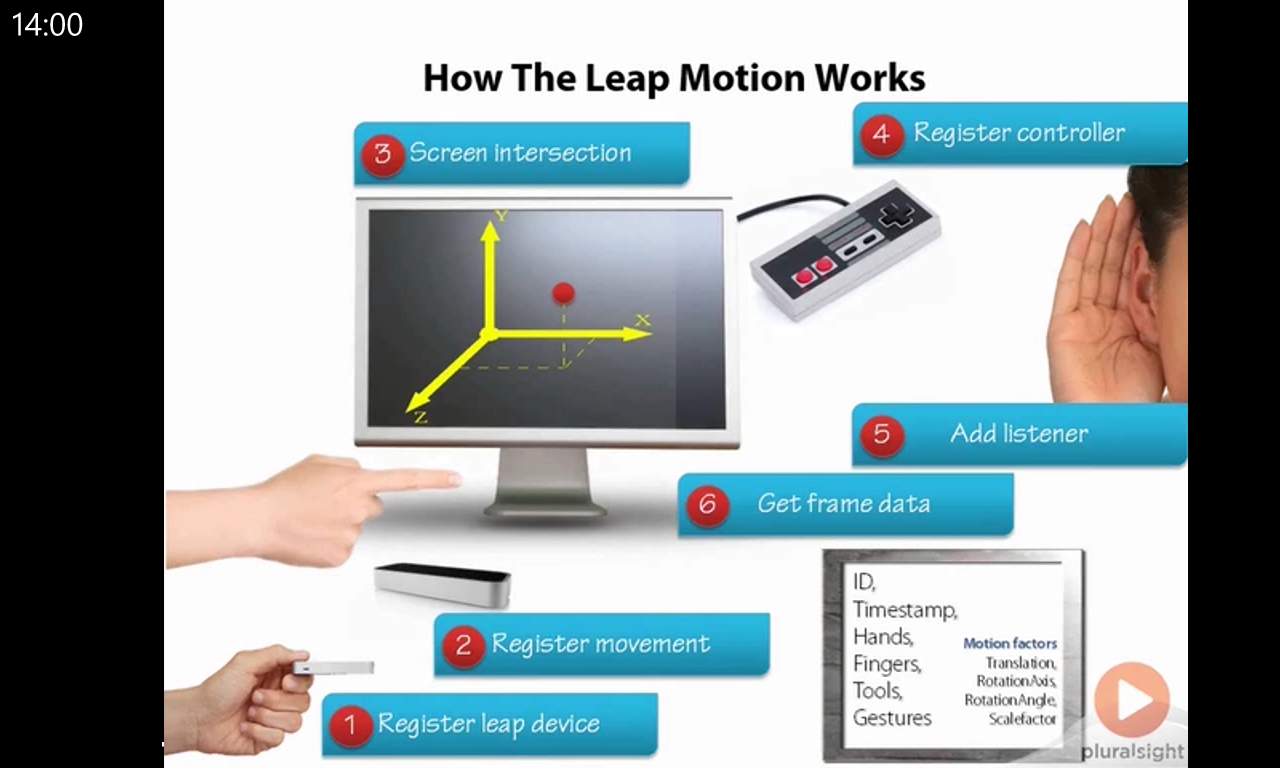
Inner Workings
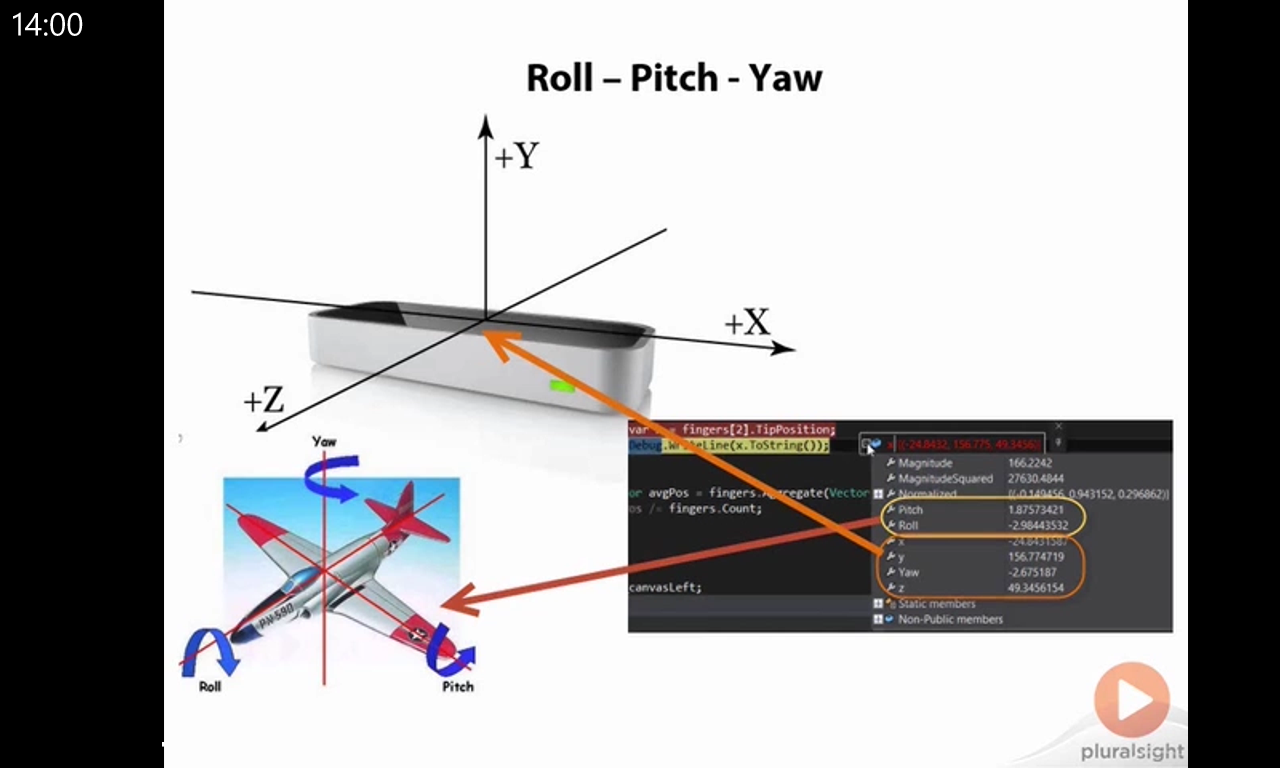
Roll, Pitch, Yaw
Gestures
Tool vs. Finger
Interactionbox
Troubleshooting
Calibrating
Demo- Adding The SDK
Demo- Adding The Listener
Demo- Adding The Handler
Demo- Receiving Data
Demo- Gestures
Demo- Leap as A Mouse
Summary
Creating the app 1

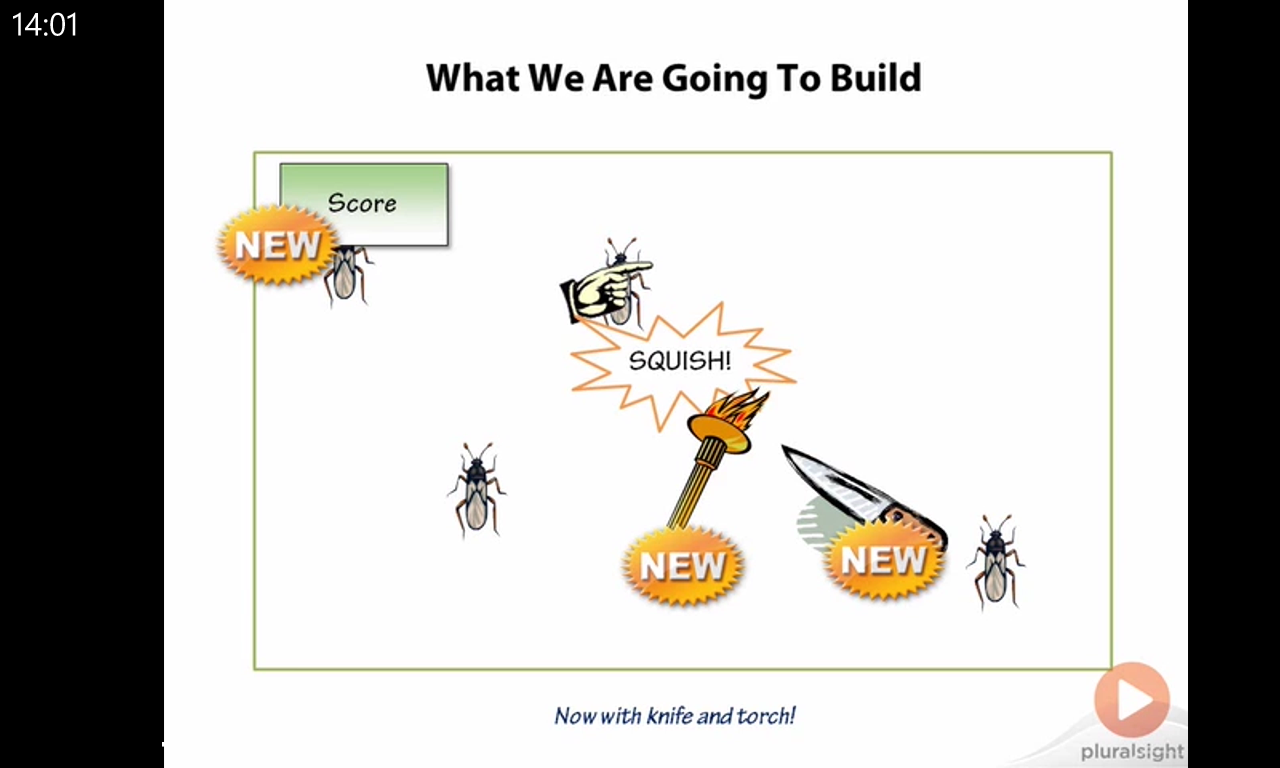
What We Are Going To Build
Breaking It Down
Creating The Project
Adding Leap Libraries
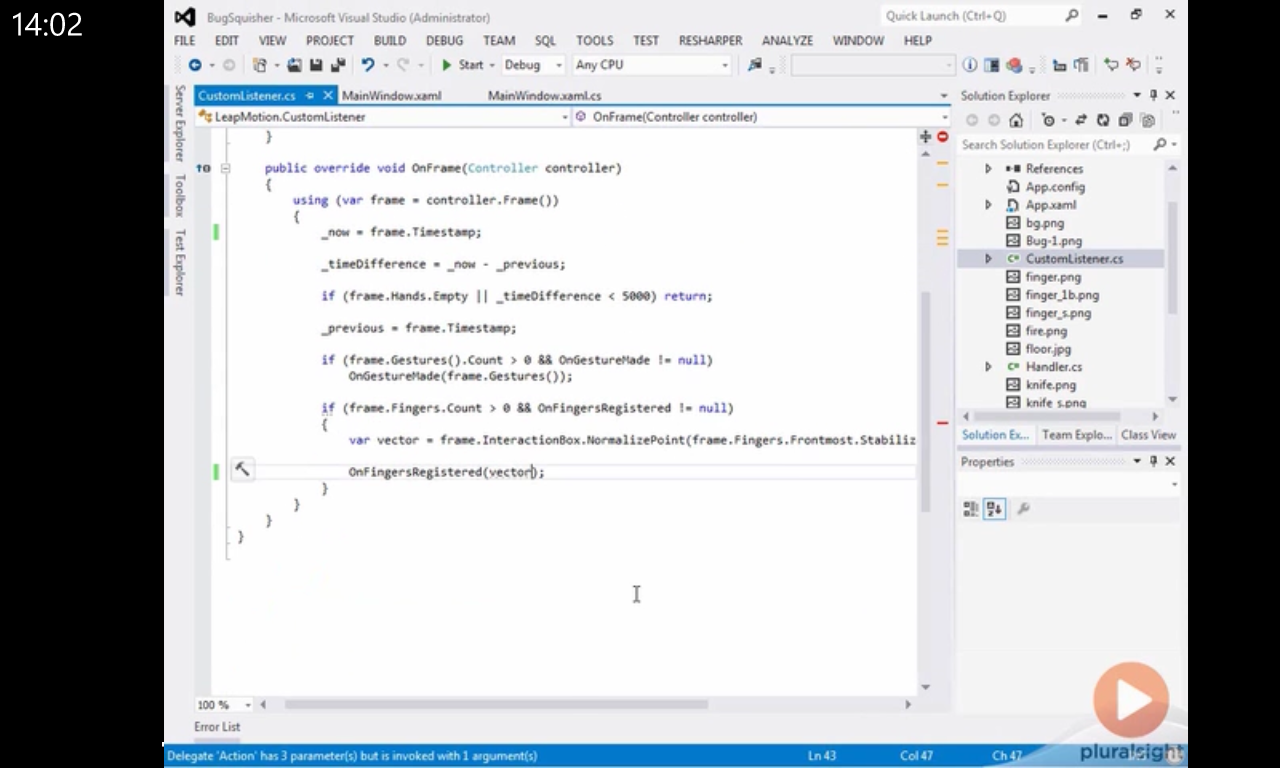
Adding Leap Code
Creating The UI
Mapping Coordinates
Mapping The Finger
Mapping The Finger 2
Moving The Finger Around
Drawing Bugs Fix
Testing Bugs
Squishing The Bugs
Implementing Bug Squishing
Animating
Summary
Creating the app 2 (1/2)
Breaking It Down
Pair Programming?
Adding The New Images
Refactoring SetCanvas
Changing The Signature
Changing To Pointables
Tracking By ID
Creating The Frame Average
Calculating The Width
Adding the Frame Queue
Implementing Add
Creating the app 2 (2/2)
Implementing The Calculation
Adding Width To The Listener
Unit Tests
Running The App
Making Tools Kill
Final Demo
Summary
Publishing

UX Guidelines
UI Recommendations
Airspace
Review Guidelines
Publishing- Naming Files and Packages
Demonstration
Monetizing
Summary
Comments
Last modified on 2013-10-12
